不知道点了多少次,也找不到“立即加入”按钮。很明显,网站提供了相关的投票功能,但是链接真的很难找到。明明网站需要先注册用户名才能投票,但是不知道点击了多少次按钮页面,却没有任何响应和提示。因此,一个网站的页面交互性对于用户的重要性不言而喻。在网站中,网页上的交互元素,包括按钮、链接、文本框等。,应该设计合理,才能带来好的页面交互性。
首先,注意网站的链接、按钮、LOGO。网站的链接要像链接,按钮要像按钮。蓝色,下划线文字是目前链接文字的常用表达,按钮要有一定的立体感,看起来像个可以点击的正方形。对于LOGO,通常情况下,点击网站的LOGO,通常可以带我们回到首页。所以,一个网站的LOGO不仅起到识别这个品牌的作用,还具有重要的导航功能。我们经常看到一些共同的联系。当我们用鼠标划过它们时,它们会被加下划线或者被提示改变颜色。网站的LOGO是一样的。作为重要的网页元素,当鼠标上移或者越过它们时,应该会有相关的信息响应?
其次,网站页面加载进度。网站的每一个环节,包括网站首页的打开,加载都需要时间,但有些网站功能更简单,加载快,不用担心页面延迟。但是,有一些网站是无法一次性加载的。比如像淘宝天猫这样的大型购物平台,页面上有大量的商品图片,加载需要一定的时间。这个时候需要一定的响应能力,所以页面要给出提示。否则让用户等太久是非常不友好的。
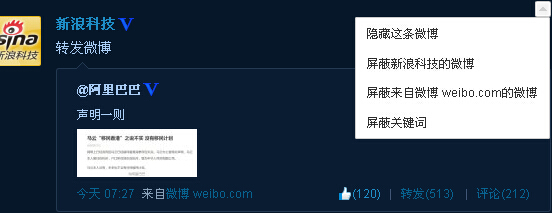
同时,不常见的操作应该隐藏在网站中。网站中的异常操作不需要突出显示,但可以弱化或隐藏。例如,网站中有一个几乎不使用的弹出层。为了不打扰用户,我只能在鼠标经过的时候看到这个弹出层。这是基于上述不打扰用户注意力的观点。比如新浪微博,微博的屏幕功能,只有当鼠标移动到一条对应微博的右上角,点击鼠标,才会弹出操作提示框。否则看不到屏蔽操作,这是一个隐藏操作的具体体现。
 另外,尽量减少弹出信息。比如这个道理很容易理解。当我们看一部精彩的电影时,我们很渴,想喝水。这个时候,我们是要去茶水间喝水,还是要手边有一杯矿泉水?显然,几乎所有的人都不喜欢在做事情的时候被打断。网页设计也是如此。如果可以在当前页面显示,尽量在当前页面加载。对于那些弹出的消息,比如弹出图层、跳转页面、模态窗口等。,很容易让用户觉得不舒服。
另外,尽量减少弹出信息。比如这个道理很容易理解。当我们看一部精彩的电影时,我们很渴,想喝水。这个时候,我们是要去茶水间喝水,还是要手边有一杯矿泉水?显然,几乎所有的人都不喜欢在做事情的时候被打断。网页设计也是如此。如果可以在当前页面显示,尽量在当前页面加载。对于那些弹出的消息,比如弹出图层、跳转页面、模态窗口等。,很容易让用户觉得不舒服。
最后,网站需要对用户的引导——网站导航。一个好的网站能让用户全面浏览,所以网站导航很重要。每个用户在浏览页面的时候总是不确定的,不规律的,同时用户也不喜欢选择。因此,网站需要让用户随时看到当前位置。如果访问者不能快速方便地找到它,他们很可能会去其他网站。比如除了首页导航,很多博客网站还把类别作为第二导航放在页面的侧边栏。此外,网站的页脚也很重要,不容忽视,因为有些用户在浏览时会触碰到网站的底部。这时,网站的页脚可以很容易地让用户找到当前的网站位置。
本文由石景山杰飞平面设计培训中心http://www.93ps.com原创
