这里所说的边框是指网站建设中使用边框来装饰页面内容的元素,通常以轮廓框的形式来突出网站的主题内容。那么,这个边框设计在网站中的作用是什么呢?
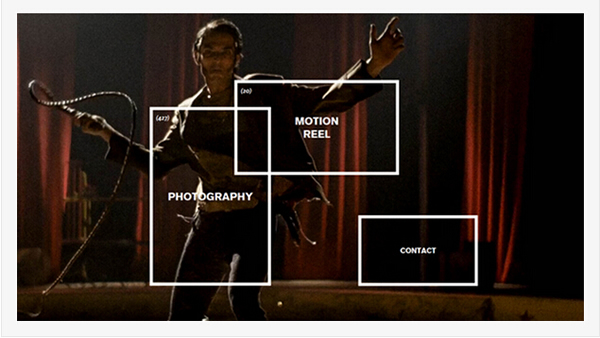
首先,边框的视觉冲击力强。当你在网站中看到边框框起的内容时,会习惯性地关注其中的信息,尤其是边框颜色与背景形成鲜明对比时,更容易吸引用户的注意力,其带来的视觉效果不言而喻。如下,网站没有其他内容信息,最显眼的就是边框。黑底白边,视觉冲击力很强。相信大部分用户看到网站都会不由自主的打开边框里的内容来浏览。
 其次,不同的边界感有不同的效果。边框的粗细和大小各不相同,包括颜色,这取决于网站建设者如何设计它们。薄边框会给用户一种精致清新的感觉,而厚边框会给用户一种厚重大气的感觉,这与网站的主体风格密切相关。边框的设计可以在一定程度上增强主题风格效果,使表达更加深刻。如下,小清新的风格和边框设计让整个网站更加轻盈细腻。
其次,不同的边界感有不同的效果。边框的粗细和大小各不相同,包括颜色,这取决于网站建设者如何设计它们。薄边框会给用户一种精致清新的感觉,而厚边框会给用户一种厚重大气的感觉,这与网站的主体风格密切相关。边框的设计可以在一定程度上增强主题风格效果,使表达更加深刻。如下,小清新的风格和边框设计让整个网站更加轻盈细腻。
 最后,页面简洁大方。边界元素的运用可以使网站结构更加清晰,内容清晰,组织有序,信息传递富有层次。当页面没有导航时,利用边框设计还可以实现导航栏的功能,引导用户浏览网站,去掉页面上华而不实的装饰,使页面更加简洁明了。
最后,页面简洁大方。边界元素的运用可以使网站结构更加清晰,内容清晰,组织有序,信息传递富有层次。当页面没有导航时,利用边框设计还可以实现导航栏的功能,引导用户浏览网站,去掉页面上华而不实的装饰,使页面更加简洁明了。
 在网站建设中使用这些边框设计肯定是有技巧的。毕竟单看边框的话,显得规整死板。如果随意使用,过多的条条框框会让用户体验差,网站没有吸引力。所以在使用边框之前要注意细节。
在网站建设中使用这些边框设计肯定是有技巧的。毕竟单看边框的话,显得规整死板。如果随意使用,过多的条条框框会让用户体验差,网站没有吸引力。所以在使用边框之前要注意细节。
当然,因为网站边界的用户比较少,很多人不敢冒这样的风险。万一使用不当,会带来负面效应,但也是网站设计者的一大竞争优势。这种风格的设计往往可以从许多网站中脱颖而出。它能营造出远胜于同风格网站建设的视觉焦点,即使有边框也能让网站看起来不落俗套。
使用图片作为链接后,图片周围会出现彩色边框,通常显示为蓝色边框。这对大多数网站来说都不好看。那么如何去掉这些图片边框呢?
带链接的图片边框实际上是由border属性控制的。
用lt;a href="#"gt;lt;img src="" border="0"gt;lt;/agt;就去掉了。 使用< a href = " # " gt ltimg src = " " border = " 0 " gt lt/a gt;它被移除了。
如果用CSS来解决,那么代码可以用img{border:0px;}通过这样的设置就可以做到效果了。 如果用CSS解决,那么代码可以用img { border:0px;}通过这样的设定可以达到效果。
当图像被点击时,虚线框再次出现,这是< a gt焦点上链接的问题和图片无关。去掉虚线框就可以了
如果你认为图片周围有边框比较个性的话,img{border:0px;}也是适合的,只要将0改为你想要的就行。 img{border:0px如果你觉得图片周围有边框比较个性;}也是合适的,把0改成你想要的就行了。


