什么是性能?
有人说性能就是访问速度,这是最直观的说法,也是用户的真实体验。一个用户可以看到网页从输入网址到按回车键的速度,这就是性能。对我们来说,我们需要探索这个过程,因为它决定了如何优化我们的性能。
这中间发生了什么?

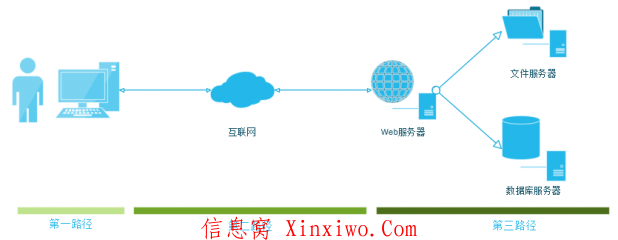
用户访问网站的全过程:用户输入网站域名,通过DNS解析找到目标服务器的IP。所请求的数据通过因特网到达目标服务器,目标服务器接收所请求的数据并对其进行处理(执行程序、访问数据库、文件服务器等)。).经过处理后,响应数据将通过互联网返回到用户的浏览器,浏览器将计算、渲染并向用户显示结果。
我们把整个过程分成三条路径:
1。第一段在用户和浏览器端,主要负责发出用户请求、接收响应数据、计算、渲染并显示给用户;
2。第二部分在网络上,负责请求数据和响应数据的传输;
3。第三段在网站服务器端,负责处理请求的数据(执行程序,访问数据库,文件等。)并返回结果;
第一条路径
第一条路径花费的时间包括输入域名发起请求的时间和浏览器收到响应后计算渲染的时间。
输入域名以发起请求。实际过程是:
1。用户在浏览器中输入待访问网站的域名;
2。本地DNS请求网站授权的DNS服务器解析域名,获得解析结果,即IP地址(并缓存IP地址)。
3。向目标IP地址发送请求。
从这个过程可以看出,优化主要是减少DNS解析的次数。如果用户的浏览器有缓存,他第二次访问同一个域名时就不会请求DNS服务器,而是直接使用缓存中的IP地址进行请求。所以这个过程主要取决于浏览器的设置。现在主流浏览器默认设置了DNS预取功能。当然你也可以主动通知浏览器我的网站需要DNS预取:
浏览器通过计算渲染数据的过程:
1。浏览器解析响应数据;
2。浏览器创建一个DOM树;
3。浏览器下载CSS样式,应用到DOM树进行渲染;
4。浏览器下载JS文件并开始解析和执行;
5。将其显示给用户。
从这个过程中,我们可以发现很多可以优化的地方。首先可以尝试控制页面大小,让浏览器解析时间更短;并对多个CSS文件和JS文件进行合并压缩,减少文件下载的数量和大小;另外,注意把CSS放在页面前面,js访问页面后面,这样可以先渲染页面,再执行JS脚本,对用户有更好的体验。最后,我可以设置浏览器缓存,在下次访问时从缓存中读取内容,并减少http请求。
以下是JD.COM商城的HTML图:
css样式放在html前面,合并。

大多数JS文件都放在页面的末尾。

第二条路径
第二条路径是在网络上,它所花费的时间也包括请求数据的传输时间和响应数据的传输时间。这两个时间取决于数据传输的速度。在这里,我们将谈论一个术语“带宽”。什么是带宽?我们经常说的带宽10M,20M是什么意思?我的带宽是20M,这是什么意思?
我们知道带宽速度分为上行和下行速度,也就是上传和下载速度。对于用户来说,20m的带宽就是20M的下载速度(20×1024×1024比特率),换算成字节20m/8 = 2.5m,也就是说,20M带宽的下载速度理论上可以达到2.5M/s,而对于家庭用户来说,上传速度一般比下载速度小很多,不到十分之一。但对于网站服务器(企业用户)来说,则不然。一般上行速度等于下载速度。这个也是运营商根据实际需要分配的。毕竟用户的主要需求是下载数据,而不是上传。
从传输方式上看,整个过程是:用户发送请求数据(上传),网站服务器接受请求数据(下载),网站服务器返回响应数据(上传),用户接受响应数据(下载)。对于用户来说,上传的数据小(Url参数),下载的数据大(响应数据);对于服务器来说,下载数据很小(url参数),上传数据很大(响应数据)。
了解了这一点,就可以解释为什么有时候用户反映为什么自己的带宽够用了,但是打开一些网站还是很慢。这是因为尽管用户下载速度很快,但网站服务器的上传速度很慢。它就像一根抽水管和一根出水管。无论多大的抽水管,出水管都很小,同样抽的水量是有限的。
知道了这个原理,再来看看如何提高数据传输的速度。首先,我们无法决定用户的上传下载速度。我们能决定的是网站服务器的上传下载速度,所以我们能做的就是适当增加服务器的带宽(带宽是很贵的,盲目增加只会增加不必要的成本)。应根据网站的业务特点和规模以及运维人员的经验选择合适的带宽。一般可以考虑算法,即根据第一次响应数据的大小,乘以PV数,除以对应的峰值时间段,从而大致估算出网站的带宽需求。
我们继续进一步研究第二条路径:

上图是用户访问网站服务器时网络的大致情况。从图中可以看出,假设网站服务器从电信网接入,用户A作为电信的宽带用户,可以通过电信骨干网快速访问网站服务器。用户B,用户C,作为移动和联通的用户,需要通过运营商的互联来访问服务器,路径比较长。
针对这种情况,我们可以采取以下方法进行优化:
1。在各运营商发达地区的IDC(互联网数据中心,可以理解为机房)部署网站服务器,让各运营商的用户通过各自的骨干网访问服务器。
2。购买代理服务意味着联通用户需要经过联通骨干网->:联通互联路由器->:电信骨干网->:网站的流程。通过代理服务,代理服务器直接连接电信骨干网,访问网站服务器。
3。在各大区域城市购买CDN服务,缓存相应数据。用户可以首先从最近的CDN运营商获得所请求的数据。
第三条路
第三条路径主要是网站服务器的内部处理过程,包括执行程序、访问文件、数据库等资源。
这是我们玩的最好的地方:
1。根据需要使用缓存、本地缓存或分布式缓存;
2。使用异步操作,不仅可以提高性能,还可以提高系统的可扩展性;
3。代码优化;
4。存储优化;
缓存
如果缓存数据较少,可以使用OSCache实现本地缓存:

当缓存数据过多时,使用Memcached实现分布式缓存:

Memcached实现了分布式缓存,缓存服务器之间是不通信的,也就是说我们可以很容易的通过添加Memcached服务器来扩展系统。
异步操作

使用同步请求的方法,在高并发的情况下,会对数据库造成很大的压力,也会让用户觉得响应时间过长。异步请求模式可以快速响应用户,而特定的数据库操作请求通过消息队列服务器发送到数据库服务器进行特定的插入操作。插入操作的结果已经通过其他方式通知给了客户端。比如一般在订票系统中,抢票行为是异步完成的,最终的抢票结果会通过邮件或者其他方式通知给用户。
代码优化
这里就不详细描述了。
存储优化
大型网站的海量数据读写对磁盘的压力很大,系统最大的瓶颈就是磁盘的读写。可以考虑使用磁盘阵列和分布式存储来提高存储的性能。
绩效指标和测试
以上通过分析用户访问网站的过程,思考了如何提高用户感知的表现。对于用户来说,性能有快有慢。但是对于我们来说,就不能这么简单的描述了。我们需要量化它,用一些数据指标来衡量它。这里有一些术语:响应时间、并发性和吞吐量。
响应时间:是从用户发出请求到收到响应数据的时间;
并发:就是系统可以同时处理多少个用户请求;
吞吐量:指单位时间内系统处理的请求数;
为了通俗地理解这三个概念,我们以高速公路收费站为例:响应时间是指车辆通过收费站的时间,即车辆进入收费站、缴费、开门、离开收费站的时间;并发是指有多少辆车可以同时通过这个收费站,可以理解为收费站的出口数量。吞吐量是指一段时间内,这个收费站的车的数量。
不知道这个例子是否恰到好处。
对于性能测试,基本都是围绕这几个方面。下图说明了性能测试的过程:

左图是响应时间和并发用户数的二维坐标图。从图中可以看出,当并发用户数增加到一定量时,响应时间很短,没有太大波动,说明系统目前处于日常运行期,可以快速处理用户请求(A点之前);随着并发的增加,系统处于请求高峰,但仍能有序处理用户请求,响应时间增加(A和B之间)。当并发增加到一定量时,超过了系统的负载能力,系统处于崩溃边缘(B到C之间),响应时间严重过长,直至系统崩溃。
右图是吞吐量和并发用户的二维图。可以看出,随着并发用户的增加,吞吐量逐渐增加;当并发达到一定量时,由于系统的最大处理能力,吞吐量增长缓慢;当并发超过系统负载时(E点),系统的处理能力开始下降,吞吐量下降而不是请求额外的用户请求。


