其实有些联盟广告已经有了PC端和移动端的广告代码,那么如何在手机、IPAD等移动端显示不同的广告联盟广告代码,如何分别显示不同的代码呢?今天念贤教你一个通过js判断,然后显示不同广告的方法。
下面我直接给出代码,直接在需要放广告的地方加上下面的代码:
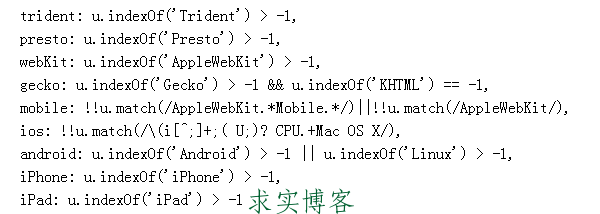
lt;脚本 gt var URL = location . search; URL = URL . substr(1); var bs = { versions:function(){ var u = navigator . user agent,app = navigator.appVersion return { Trident:u . index of(' Trident ') gt;-1, Presto:u . index of(' Presto ') gt;-1, webKit:u . index of(' apple webKit ') gt;-1, Gecko:u . index of(' Gecko ') gt;-1 u.indexOf('KHTML') == -1, 手机:!!u.match(/AppleWebKit。*手机。*/)||!!u.match(/AppleWebKit/), ios:!!u.match(/\(i[^;]+;(U;)?CPU。+Mac OS X/), Android:u . index of(' Android ') gt;-1 | | u . index of(' Linux ') gt;-1, iPhone:u . index of(' iPhone ') gt;-1, iPad:u . index of(' iPad ') gt;-1 }; }(), 语言:(navigator . browser language | | navigator . language)。toLowerCase() } var flag = true; if(bs . versions . mobile URL!= ' mobile '){ if(bs . versions . Android | | bs . versions . iphone | | bs . versions . ipad | | bs . versions . IOs){ flag = false; } } if(flag){ ]document . write( lt;script src = ' http://cpro . baidustatic . com/cpro/ui/c . js ' type = ' text/JavaScript ' gt; lt/sc "+" ript gt;"); } else { /*将移动广告放在这里*/ varc pro _ id = " u222 document . write(" lt;script src = ' http://cpro . baidustatic . com/cpro/ui/cm . js ' type = ' text/JavaScript ' gt; lt/sc "+" ript gt;" ); } lt;/script gt;
顶部代码用于区分访问类型。可以看到有安卓,ipad,iphone,linux等等

然后就有了下面的判断。直接把PC和手机广告放进去就可以了。
pc是上面的代码块,手机是下面的代码块。然后不要改我的js格式,不然报错。只需替换内容。
