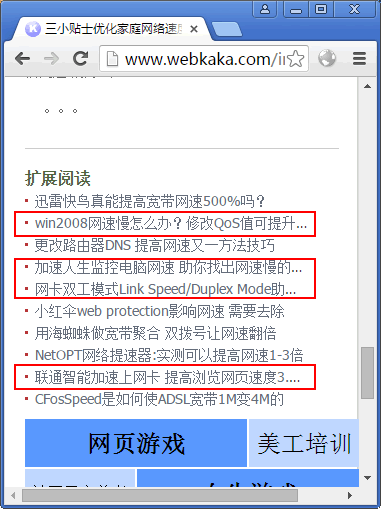
所以,我们需要一行字,超过行宽的字用省略号表示或者直接去掉不加省略号。请看下图中的例子。

省略号 表示超出div长度
如上图所示,延伸阅读文章的标题,超过行宽时用省略号表示。本文将研究如何用css实现它。
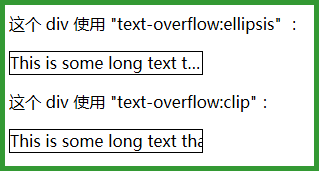
css实现超过了div长度。使用省略号
源码其实并不复杂。它是这样写的:
lt;Title = "双宽带+无线WiFi网速提升3倍" WiFi手机套无线上网方式>:宽带+无线WiFi网速提升3倍。一种为WiFi手机设置无线上网的方法
lt;Title = "双宽带+无线WiFi网速提升3倍" WiFi手机套无线上网方式>:宽带+无线WiFi网速提升3倍。一种为WiFi手机设置无线上网的方法
新窗显示代码 复制代码但是,你不能把上面的代码复制到你的网页里。您必须弄清楚div样式中的几个属性。
overflow:hidden
overflow属性指定当内容溢出元素框时会发生什么。此属性定义如何处理溢出元素内容区域的内容。隐藏意味着内容将被裁剪,裁剪后的内容是不可见的。
空白:nowrap
规定文本不换行。空白属性设置如何处理元素中的空空白。Nowrap意味着文本不会换行,文本将在同一行继续,直到遇到< br gt符合标签。
Text-overflow:省略号
Text-overflow属性指定当文本溢出包含元素时会发生什么。省略号表示显示省略号来表示被修剪的文本。
width:100 px
width属性设置div的长度。
了解了上面的解释,就可以灵活运用上面的代码了。
css实现了自动隐藏超过div长度的文本
其实有很多人不喜欢用省略号来表示超过div长度的内容,只是不要直接显示。这个也可以用css实现,源码和上面的源码差不多,只是text-overflow的属性值要改一下。
源代码如下:
lt;Title = "双宽带+无线WiFi网速提升3倍" WiFi手机套无线上网方式>:宽带+无线WiFi网速提升3倍。一种为WiFi手机设置无线上网的方法
lt;Title = "双宽带+无线WiFi网速提升3倍" WiFi手机套无线上网方式>:宽带+无线WiFi网速提升3倍。一种为WiFi手机设置无线上网的方法
新窗显示代码 复制代码在源代码中,text-overflow的属性值是clip,而不是省略号。Clip表示修剪文本。

文本溢出属性省略号和剪辑
overflow实现滚动条来查看文本的其余部分
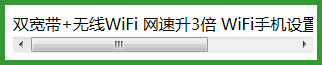
在浏览网页时,我们有时会看到这样一种情况,区域的长度是固定的,内容只显示在一行中,但我们可以通过滚动条滚动来查看其余的内容,而不是将其切掉。如下图所示:

用滚动条检查文本的其余部分
这是怎么实现的?其实用的是溢出属性,但是这个属性不是隐藏而是滚动。代码如下:
lt;Title = "双宽带+无线WiFi网速提升3倍" WiFi手机套无线上网方式>:宽带+无线WiFi网速提升3倍。一种为WiFi手机设置无线上网的方法
lt;Title = "双宽带+无线WiFi网速提升3倍" WiFi手机套无线上网方式>:宽带+无线WiFi网速提升3倍。一种为WiFi手机设置无线上网的方法
新窗显示代码 复制代码注意,这里代码的text-overflow使用的是clip而不是省略号,否则省略号会显示在可视区域。
